# 快速集成
本文为您介绍了 Wechat 端集成 SDK 的操作步骤,帮助您快速集成 SDK 并实现视频客服(访客端)的基本功能。
# 概览
如果你是第一次使用菊风视频能力平台的服务,我们推荐观看下面的视频,了解关于菊风服务的基本信息以及如何快速集成示例项目。
# 操作步骤
# 步骤一:获取 Juphoon_Rtc_SDK_for_Wechat
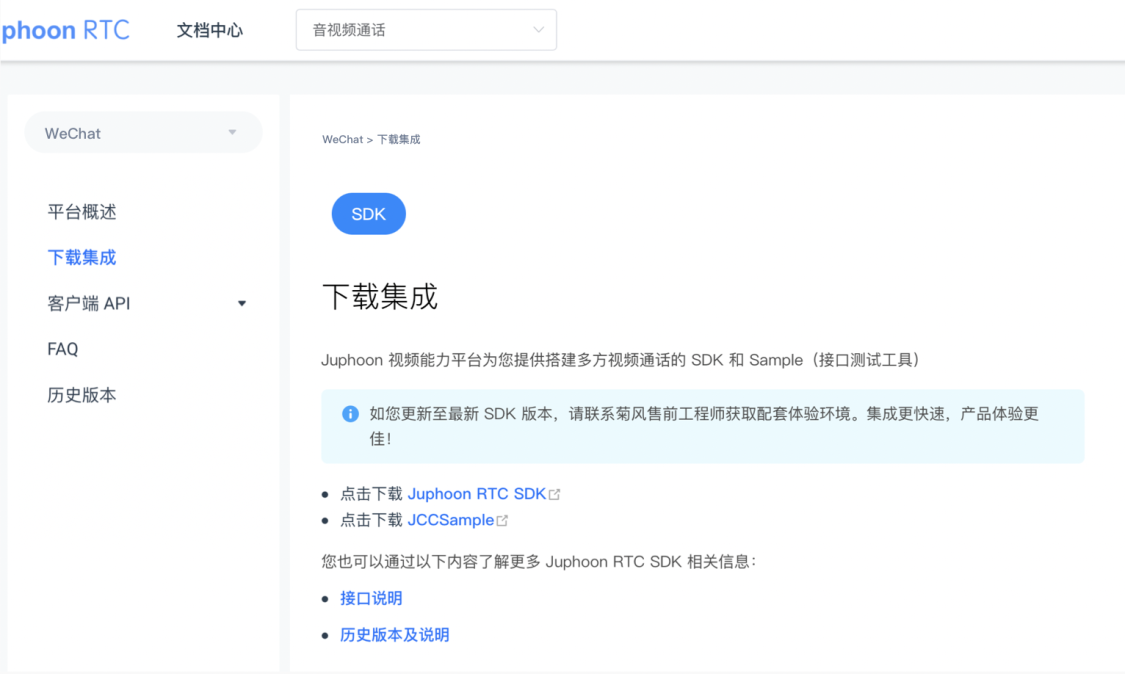
您可在 Juphoon 的产品官方网站下载到最新版的 Juphoon RTC SDK ,
访问下载地址 (opens new window),示例如下:

注:首次访问,请先注册后登录。
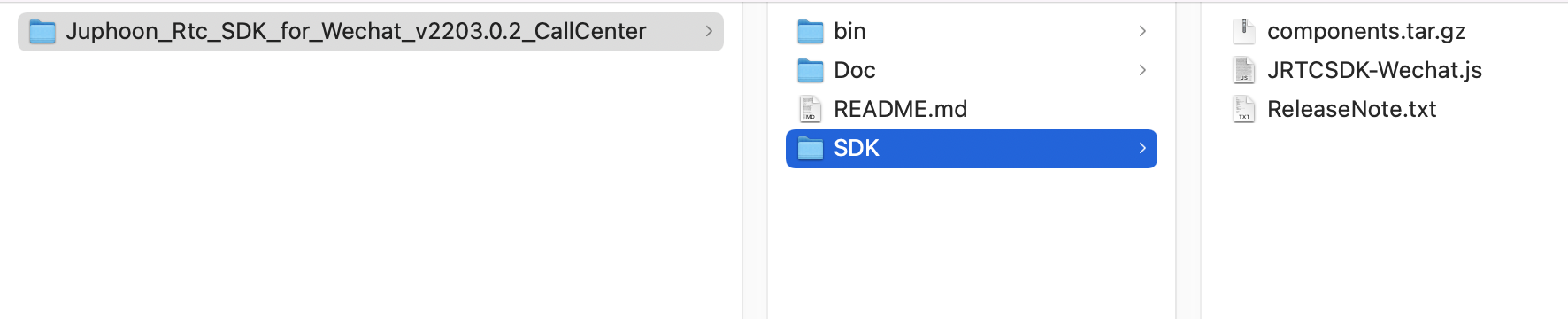
Juphoon_Rtc_SDK_for_Wechat_版本号_CallCenter 包里面提供了所有支持开发语言 demo 程序的编译程序、开发指南、demo 程序源码和 SDK 文件,其解压之后的目录结构如下所示:

# 步骤二:导入 SDK
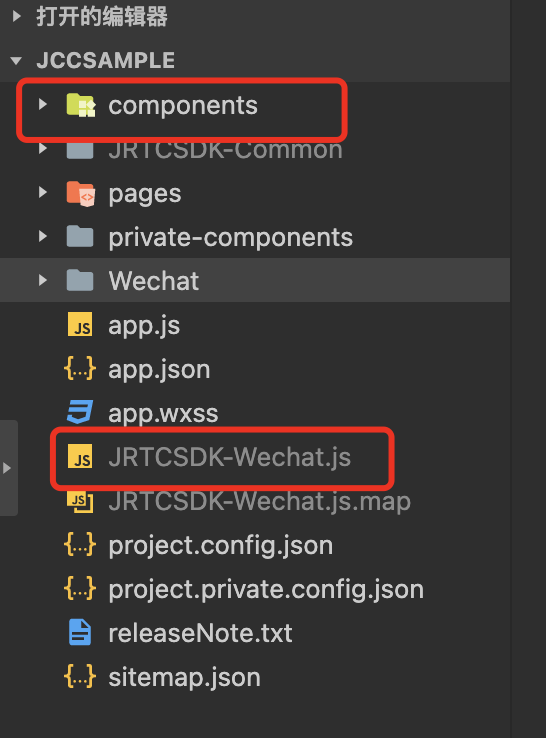
1、拷贝 SDK 文件夹内的 JRTCSDK-Wechat.js 到您的工程目录中及将解压 components 出来的文件夹拷贝到程序上。如下图所求:

# 步骤三:导入工程需要使用到的相关模块
var JRTCSDK = require("../../JRTCSDK-Wechat.js");
const {
JRTCClient,
JRTCClientInitParam,
JRTCClientLoginParam,
ClientState,
JRTCMediaDevice,
RenderType,
JRTCGuest,
JRTCCallCenterInitParam,
JRTCCallCenterCallParam,
GuestCallStateChangeType,
JRTCTracking
} = JRTCSDK;
# 步骤四:引用视频组件
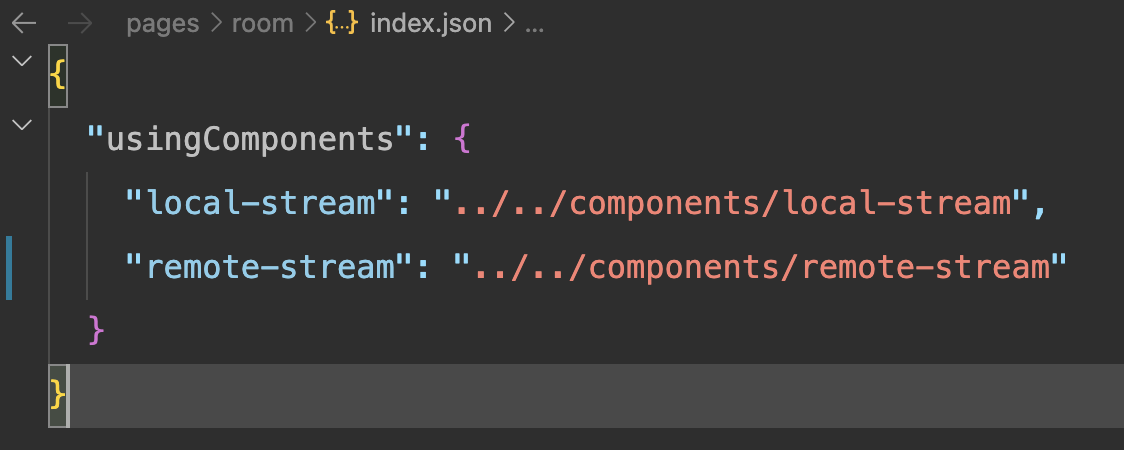
在需展示视频画面的 json 文件中添加视频组件

# 步骤五:编译运行
以上步骤进行完后,编译工程,如果没有报错,恭喜您,您已经成功配置 SDK ,可以进行下一步了。

