# 体验提升
# 1. 媒体设备检测
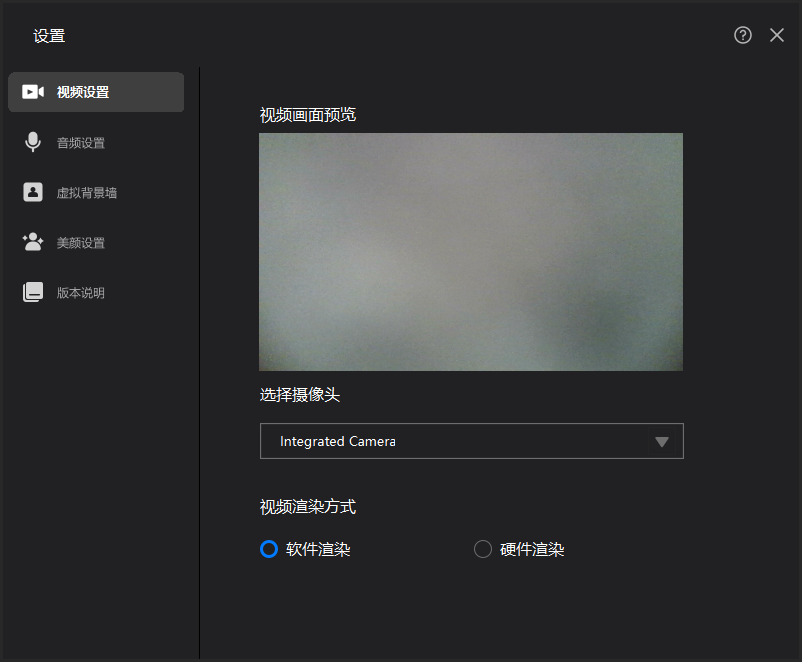
插件提供独立的媒体检测界面,可以检测麦克风/扬声器/摄像头是否可用,以及进行通话设置如虚拟背景墙,查看版本信息。

var webPlugin = new WebPlugin();
/**
* @desc 显示或隐藏设备管理窗口
* @param {boolean} show - 是否显示
*/
webPlugin.ShowSettingWindow(true);
// 设置界面打开或者隐藏的结果回调
webPlugin.OnShowSettingWindow = function(result, reason) {
console.log('ShowSettingWindow', result, reason);
}
# 2. 打开关闭涂鸦
var webPlugin = new WebPlugin();
/**
* @desc 打开涂鸦
* @param {boolean} open - 打开/关闭
*/
webPlugin.OpenDoodle(true);
/**
* @desc 涂鸦打开关闭通知
* @param {boolean} Open 打开/关闭
*/
webPlugin.OnDoodleOpenNotify = function(open) {
console.log('OnDoodleOpenNotify', open);
};
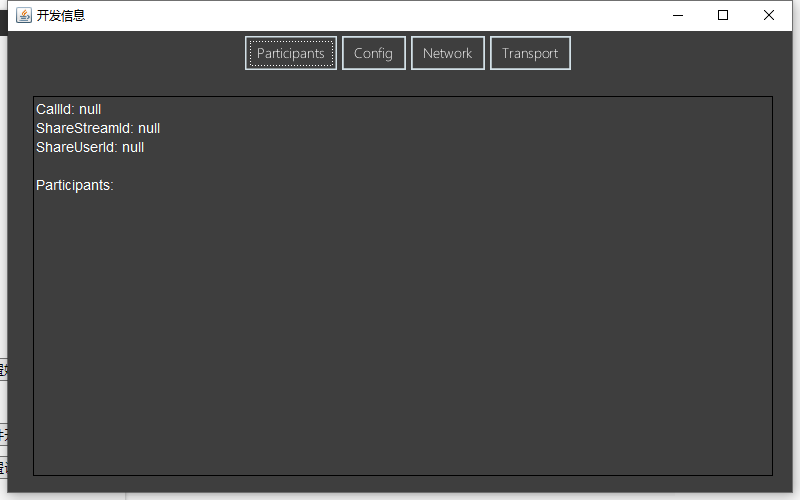
# 3. 显示或隐藏开发信息窗口
在通话内才会显示具体信息。

var webPlugin = new WebPlugin();
/**
* @desc 显示或隐藏开发信息窗口
* @param {boolean} show - 是否显示
*/
webPlugin.StatisticDevelopWindow(true);
// 显示或隐藏开发信息窗口的结果回调
webPlugin.OnStatisticDevelopWindow = function(result, reason) {
console.log('StatisticDevelopWindow', result, reason);
}
# 4. 打开或者关闭根因码
根因码窗口可以看到 SDK 的事件码
var webPlugin = new WebPlugin();
/**
* @desc 打开或者关闭根因码
* @param {boolean} show - 是否显示
*/
webPlugin.ShowCauseCodeWindow(true);
# 5. SDK 事件上报
SDK 事件上报给前端,一般为通知、警告、提示等
var webPlugin = new WebPlugin();
/**
* @desc 事件通知,可用于界面提示
* @param {string} type - 提示类型 Error|Warn|Info
* @param {string} message - 提示内容
*/
webPlugin.OnEventNotify = function (type, message) {
alert(message);
};
# 6. 网页事件交互
网页事件交互,确认、取消等。
var webPlugin = new WebPlugin();
/**
* @desc 网页事件交互:确认、取消等。
* @param {String} type 类型
* @param {String} content 内容
*/
webPlugin.WebEvent(type, content);
// 取消截图
webPlugin.WebEvent("CancelSnapshot", SDK_STATE.snapshotInfo.snapShotFilePath)
# 7. 控制通话内播放音频
可以在通话内播放本地音乐,使对端可以听到。注意:支持 pcm、wav、ilbc、amr、opus 格式。
var webPlugin = new WebPlugin();
/**
* @desc 控制通话内播放音频
* @param {boolean} enable 是否开始
* - true 开始
* - false 结束
* @param {string} filePath 播放地址(支持pcm、wav、ilbc、amr、opus格式)
* @param {boolean} loop 是否循环播放
* - true 循环
* - false 不循环
*/
// 播放
webPlugin.EnableAudioInputFromFile(true, filePath, loop);
// 结束
webPlugin.EnableAudioInputFromFile(false, filePath, loop);
/**
* @desc 通话内音频播放结束上报
*/
webPlugin.OnFileAudioInputFinishResult = function() {
console.log('OnFileAudioInputFinishResult');
};
通话内播放音频的时候控制暂停和继续。
/**
* @desc 通话内播放音频的时候控制暂停和继续
* @param {boolean} suspend 暂停继续
* - true 暂停
* - false 继续
*/
// 暂停
webPlugin.SuspendAudioInputFromFile(true);
// 继续
webPlugin.SuspendAudioInputFromFile(false);
# 8. 控制通话本端(铃声)播放音频
在通话内本端播放本地音乐,只有本端可以听到。注意:支持 pcm、wav、ilbc、amr、opus 格式。
var webPlugin = new WebPlugin();
/**
* @desc 控制通话本端(铃声)播放音频
* @param {boolean} enable 是否开始
* - true 开始
* - false 结束
* @param {string} filePath 播放地址
* @param {boolean} loop 是否循环播放
* - true 循环
* - false 不循环
*/
// 播放
webPlugin.EnableRing(true, filePath, loop);
// 结束
webPlugin.EnableRing(false, filePath, loop);
/**
* @desc 播放本地音频调用情况上报
* @param {boolean} result - true表示调用成功,false表示调用失败
* @param {string} action
* - Start:开始
* - End:结束
* - Pause:暂停
* - Continue:继续
* @param {boolean} inRoom - true表示调用通话内播放音频,false调用通话本端播放音频
*/
webPlugin.OnAudioPlayResult = function(result, action, inRoom) {
console.log('OnAudioPlayResult', result, action, inRoom);
};
# 9. 网络状态改变通知
var webPlugin = new WebPlugin();
/**
* @desc 网络状态改变通知
* @param {string} state - 状态
* - Disconnected: 断开状态
* - VeryBad: 非常差
* - Bad: 差
* - Normal: 普通
* - Good: 好
* - VeryGood: 非常好
* @param {string} userId: 用户id
*/
webPlugin.OnNetworkChangedNotify = function(state, userId) {
console.log('OnNetworkChangedNotify', state, userId);
};
# 10. 断开连接上报
var webPlugin = new WebPlugin();
/**
* 断开连接上报
* @param {String} state
* DISCONNECT_STATE.ERROR 错误
* DISCONNECT_STATE.RECONNECT 重连
* DISCONNECT_STATE.CLOSE 关闭
* @param {String} message
* - state为ERROR是,message为信息
* - state为RECONNECT是,message为重连个数
* - state为CLOSE是,message为code
*/
webPlugin.OnPluginDisconnect = function(state, message) {
console.log('OnPluginDisconnect state:' + state + "; message:" + message);
}
# 11. 关闭websocket之后的插件操作
可以设置当网页关闭的时候插件要怎么做,插件可以随着网页一起关闭,可以只消除状态,也可以什么都不做。
var webPlugin = new WebPlugin();
/**
* @desc 关闭websocket之后的插件操作
* @param {string} action - Quit插件退出(默认)、ClearState插件不退出但清除状态、Nothing无操作
*/
webPlugin.SetActionAfterWsClose(_getValue('select-plugin-action'));
# 12. WebSocket连接上报
当WebSocket和插件连接后将会上报给网页该事件。
/**
* @desc WebSocket连接上报
*/
webPlugin.OnPluginConnect = function() {
console.log('OnPluginConnect');
}
# 13. 获取系统信息
获取系统信息(mac地址,ip地址,操作系统等),结果通过OnGetSystemInfoResult返回。
systemInfos ["NetworkInterfaces","DiskSpace","OsName"],对应需要获取的系统信息,如传空,则全部信息都会返回,NetworkInterfaces 网络ip/mac DiskSpace录制文件所在磁盘空间 OsName操作系统名字,例如systemInfos传["OsName"],则OnGetSystemInfoResult只会收到osName字段。因为某些系统信息(mac地址)耗时,所以可根据具体需求获取指定的系统信息。
/**
* @desc WebSocket连接上报
*/
webPlugin.GetSystemInfo(systemInfos);
获取系统信息结果
{boolean} osName 操作系统
networkInterfaces 网络接口列表
[
{"name":"eth0","mac":"00-50-56-C0-00-08","ip":"192.168.171.1"},
{"name":"wlan1","mac":"0C-96-E6-2A-80-6F","ip":"172.16.2.127"},
{"name":"eth7","mac":"00-50-56-C0-00-01","ip":"192.168.159.1"}
]
diskSpace 录制文件所在磁盘容量 单位Mb
示例代码:
webPlugin.OnGetSystemInfoResult = function (osName, networkInterfaces, diskSpace) {
console.log('OnGetSystemInfoResult', osName, networkInterfaces, diskSpace);
}
# 14. 网页渲染视频
视频源采集EnableVideoCapture。
采集类型 camera/desktop;
sourceValue 采集源id;
receiveData 是否接收视频数据
webPlugin.EnableVideoCapture(enable, sourceType, sourceValue, receiveData);
# 15. 插件UI设置
# 设置视频窗口的基本属性
设置视频窗口的基本属性,包括:
- 通话窗口
- 是否构造出界面,不构造可以使用自己的界面;
- 是否显示顶部状态栏;
- 顶部状态栏显示按钮;
- 是否显示底部工具栏;
- 底部工具栏显示按钮;
- 是否展示通话视频界面中的控件;
- 视频容器中显示的控件;
- 视频窗体显示的位置;
- 视频窗体是否可以拖拽拉伸;
- 窗体是否一直处于置顶
- 窗体坐标;
- 窗体宽高;
- 是否隐藏显示来电/呼叫窗口
- 任务栏是否隐藏
- 多人是否需要画中画布局
- 渲染模式
- 当发起共享时,视频窗口是否切换到小窗口模式
- 关闭摄像头时视频通话背景颜色,HEX Color格式, 支持 #RRGGBB #RRGGBBAA,不传或者传空,则默认黑色,即#000000。
- 关闭摄像头时,视频大窗口背景图base64,大窗口用于演讲者模式、一对一会议模式下的焦点成员。png格式图片。
- 关闭摄像头时,视频小窗口背景图,置于大图之上base64,png格式图片。
- 接听窗口
- 是否显示
- 呼叫窗口
- 是否显示;
- 呼叫页面UI样式,0:显示等待时长,1:不显示等待时长,目前只有访客生效
- 是否显示呼叫界面功能按钮
- 本地录制回放窗口
- 是否置顶
- 是否在任务栏中隐藏
- 设置窗口
- 是否置顶
- 是否在任务栏中隐藏
- 是否显示入会参数设置界面,该界面设置参数主要用于测试
- 组件设置
- Toast:All:所有toast都打开;None:所有toast都不打开。
- Dialog:是否显示设备相关弹窗
this.uiConfig = {
"BridgeType": "SetUIConfig",
// 通话窗口
"VideoWindowConfig": {
// 是否构造出通话界面(通话前)
"Show": true,
// 是否显示顶部状态栏
"ShowTopBar": true,
// 顶部状态栏显示按钮及顺序
// 按钮名称:
// - Top: 置顶按钮
// - Min: 最小化按钮
// - Max: 最大化按钮
// - FullScreen: 全屏按钮
// - Close: 关闭按钮
"TopBarButtons": ["Top", "FullScreen", "Min", "Max", "Close"],
// 是否显示底部工具栏
"ShowBottomBar": true,
// 底部工具栏显示按钮及顺序
// 按钮名称:
// - Speaker: 扬声器按钮
// - Microphone: 麦克风按钮
// - Camera: 摄像头按钮
// - Setting: 设置按钮
"BottomBarButtons": ["Microphone", "Camera", "Speaker", "Layout", "Setting"],
// 是否展示通话视频界面中的控件
"ShowContentView": true,
// 视频容器中的控件
// 控件名称:
// - Name: 用户名显示
// - Mic: 麦克风显示
// - Wlan: 网络状态
"ContentViews": ["Name", "Mic", "Wlan", "Request"],
"EnableDrag": true,
"EnableResize": true,
"Top": false,
"X": -1,
"Y": -1,
"Width": 1088,
"Height": 710,
// 是否展示或者隐藏,可以立即生效,前提时show允许构造界面并且在通话中。
"Visible": true,
// 任务栏是否隐藏
"HideTask": false,
"NeedPIPLayout": true,
// 渲染模式: RENDER_FULL_SCREEN=0; RENDER_FULL_CONTENT=1; RENDER_FULL_AUTO=2;默认1。
"RenderType": 1,
"MinWhenShare": true, //当发起共享时,视频窗口是否切换到小窗口模式
"VideoHoldBackgroundColor": "", // 关闭摄像头时视频通话背景颜色,HEX Color格式, 支持 #RRGGBB #RRGGBBAA,不传或者传空,则默认黑色,即#000000。
"VideoHoldLargeIconBase64data": "", // 关闭摄像头时,视频大窗口背景图base64,大窗口用于演讲者模式、一对一会议模式下的焦点成员。png格式图片。
"VideoHoldSmallIconBase64data": "" // 关闭摄像头时,视频小窗口背景图,置于大图之上base64,png格式图片。
},
// 接听窗口
"IncomingWindowConfig": {
"Show": true,
},
// 呼叫窗口
"CallingWindowConfig": {
"Show": true,
"UIMode": 1, // 呼叫页面UI样式,0:显示等待时长,1:不显示等待时长,目前只有访客生效
"CallButtons": ["Urgent", "End"]
},
// 录制回放窗口
"UploadVideoWindowConfig": {
"Top": false,
// 任务栏是否隐藏
"HideTask": false,
},
// 设置窗口
"SettingWindowConfig": {
"Top": false,
// 任务栏是否隐藏
"HideTask": false,
// 是否显示入会参数设置界面,该界面设置参数主要用于测试
"ShowParameterSetting": false
},
// 组件设置
"WidgetConfig": {
"Toast": {
"ShowType": "All", // All:所有toast都打开;None:所有toast都不打开。
},
"Dialog": {
"DeviceTip": true, // 是否显示设备相关弹窗
}
}
}
示例代码:
var webPlugin = new WebPlugin();
webPugin.uiConfig.VideoWindowConfig.TopBarButtons = buttonList;
webPugin.uiConfig.xxxxx = xxxx;
......
......
webPugin.SetUIConfig();
设置结果回调
var webPlugin = new WebPlugin();
webPlugin.OnSetUIConfigResult = function (result, desc) {
console.log('OnSetUIConfigResult', result, desc);
}
# 获取视频窗口的基本属性
获取插件视频窗口的基本参数
var webPlugin = new WebPlugin();
webPlugin.GetUIConfig();
获取基本参数的回调
var webPlugin = new WebPlugin();
webPlugin.OnGetUIConfigResult = function (message) {
console.log('OnGetUIConfigResult');
}
# 16. WebSocket连接参数设置
设置websocket连接的参数,需要在创建WebPlugin对象后设置,如果想一开始就生效请在init前设置(注意是小写的init)
/**
* @desc 设置websocket连接的参数,需要在创建WebPlugin对象后设置,如果想一开始就生效请在init前设置(注意是小写的init)
* @param {Number} initReConnect - 初始连接重连次数,将会提示唤醒插件。initReConnect要大于disconnectReConnect。默认是10
* @param {Number} disconnectReConnect - 使用时断开重连次数。disconnectReConnect要小于initReConnect.默认是5
* @param {Number} wsConnectTimeout - 单位毫秒,WebSocket连接超时时间
* @param {Number} wsReConnectTimeout - 单位毫秒,WebSocket重连连接超时时间
*/
webAgent.SetWebsocketReconnect(8, 4, 1000, 1000);
# 17. 界面状态变化上报
包括界面如下:
- SettingWindow: 设置窗口
- DoodleWindow: 涂鸦窗口
- StatisticDevelopWindow: 开发信息
- SignWindow: 签名
- DevMessageWindow: 错误信息
- RecordHistoryWindow: 本地录制回放界面
- ScreenToolbar: 屏幕分享工具条
- VideoWindow: 视频窗口
示例代码:
/**
* @desc 界面状态变化上报
*
* @param {string} windowName - 窗口名称
* - SettingWindow: 设置窗口
* - DoodleWindow: 涂鸦窗口
* - StatisticDevelopWindow: 开发信息
* - SignWindow: 签名
* - DevMessageWindow: 错误信息
* - RecordHistoryWindow: 本地录制回放界面
* - ScreenToolbar: 屏幕分享工具条
* - VideoWindow: 视频窗口
* @param {string} state - 窗口状态
* - open: 打开
* - close: 关闭
*/
webAgent.OnWindowStateChanged = function(windowName, state) {};

