# 快速开始
# 简介
本文主要介绍了如何快速集成 小程序 SDK 并在您自己的 小程序 里实现实时音视频通话。
# 前提条件
- 下载最新版本的微信开发者工具 (opens new window)。
- 至少一台安装有微信 App 的移动终端,且该终端内置摄像头和麦克风。
- 一个经过企业认证的微信小程序账号。只有特定行业的认证企业账号才可以使用微信小程序的 live-pusher 和 live-player 这两个组件。详见小程序官网文档 (opens new window)。
- 有效的菊风开发者账号(免费注册 (opens new window))。
- 有效的菊风 AppKey (opens new window)。
- 开启Token鉴权 (opens new window),然后获取有效的 Token 。
# 准备开发环境
# 获取小程序组件权限
在微信公众平台的小程序开发选项中,切换到接口设置页签,打开实时播放音视频流和实时录制音视频流的开关。

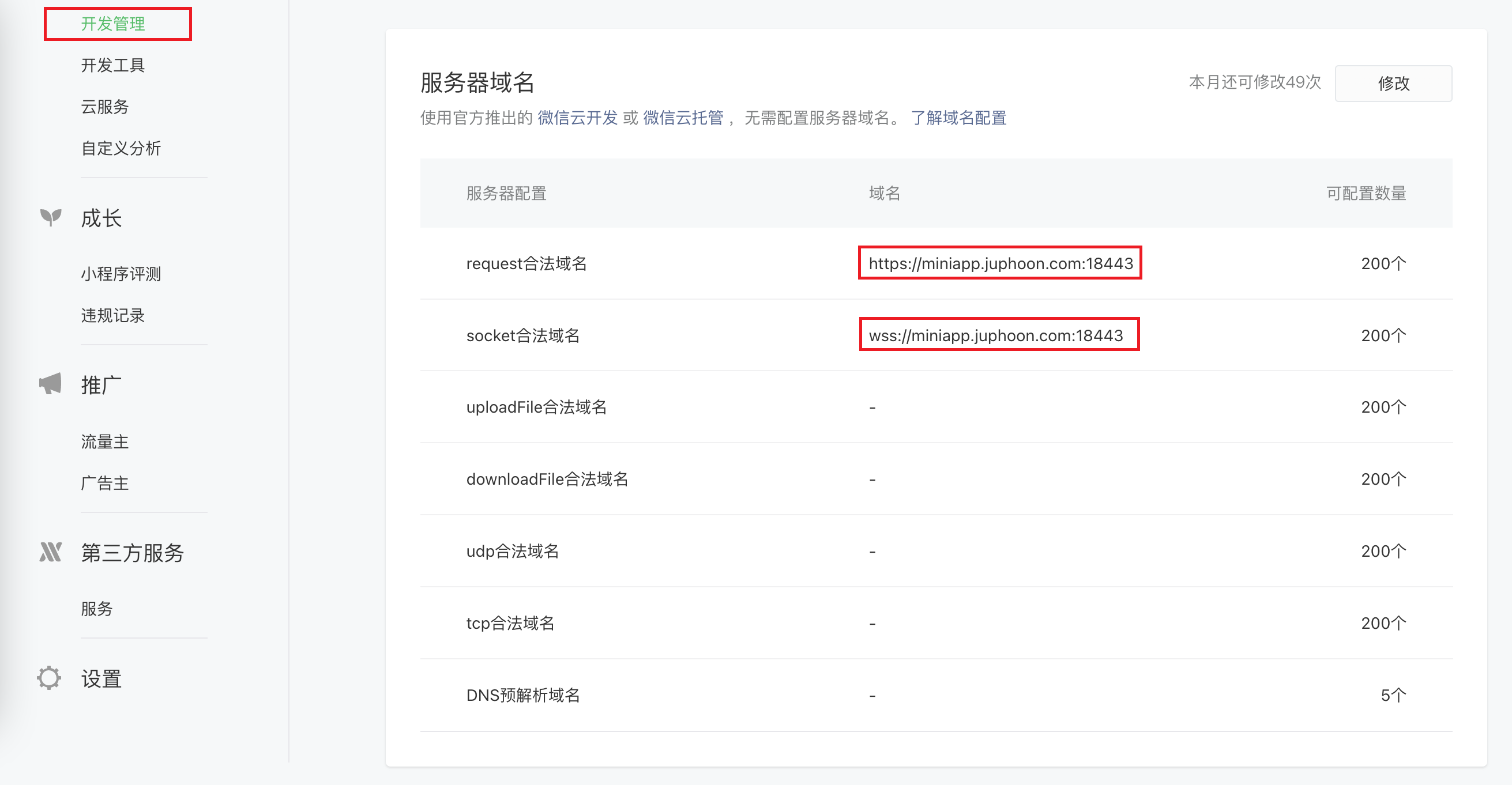
# 配置服务器域名
在小程序的开发设置里,将如下域名配到服务器域名里,其中 request 合法域名区域填入以 https 开头的域名;socket 合法域名区域点入以 wss 开头的域名。

//request合法域名
https://miniapp.juphoon.com:18443
//socket合法域名
wss://miniapp.juphoon.com:18443
# 创建小程序
参考如下步骤创建一个新的小程序。
- 打开微信开发者工具,然后按照屏幕提示扫码登录。
- 完成登录后,点击小程序界面的 +。
- 在弹出的新建项目界面中,依次填入小程序的项目名称、本地存储目录、小程序 AppID,然后点击新建。 成功创建小程序后,微信开发者工具的左侧会显示当前小程序的界面。你还可以点击真机调试,并扫描生成的二维码,在手机上进行体验。
# 添加微信小程序组件
在微信小程序中实现音视频功能,需要使用微信的 live-player 组件和 live-pusher 组件。详见微信小程序 API 说明 (opens new window)。
- live-player 组件 该组件用于实现微信小程序的实时音视频播放功能。开发者在创建该组件后,还需要在 js 文件中调用 API 接口对应的组件来实现该功能。菊风小程序中,创建 live-player 的示例代码如下,更多请查看微信小程序组件live-player (opens new window):
<live-player
id="playerId"
src="{{rtmp 播放地址}}"
mode="RTC" />
- live-pusher 组件 该组件用于实现微信小程序的实时音视频录制功能。开发者在创建该组件后,还需要在 js 文件中调用 API 接口对应的组件来实现该功能。菊风小程序中,创建 live-pusher 的示例代码如下,更多请查看微信小程序组件live-pusher (opens new window):
<live-pusher
id="pusherId"
url="{{rtmp 推流地址}}"
mode="RTC" />
# 集成 SDK
- 下载菊风小程序SDK (opens new window)并解压。
- 将 SDK 包中到的Juphoon_Miniapp_SDK_for_WeChat.js 文件复制到你的小程序项目文件夹中。
- 使用 import 将小程序 SDK 集成到项目中:
import {JuphoonWeChatSdk,JRTCEventType} from './lib/Juphoon_Miniapp_SDK_for_WeChat.js';
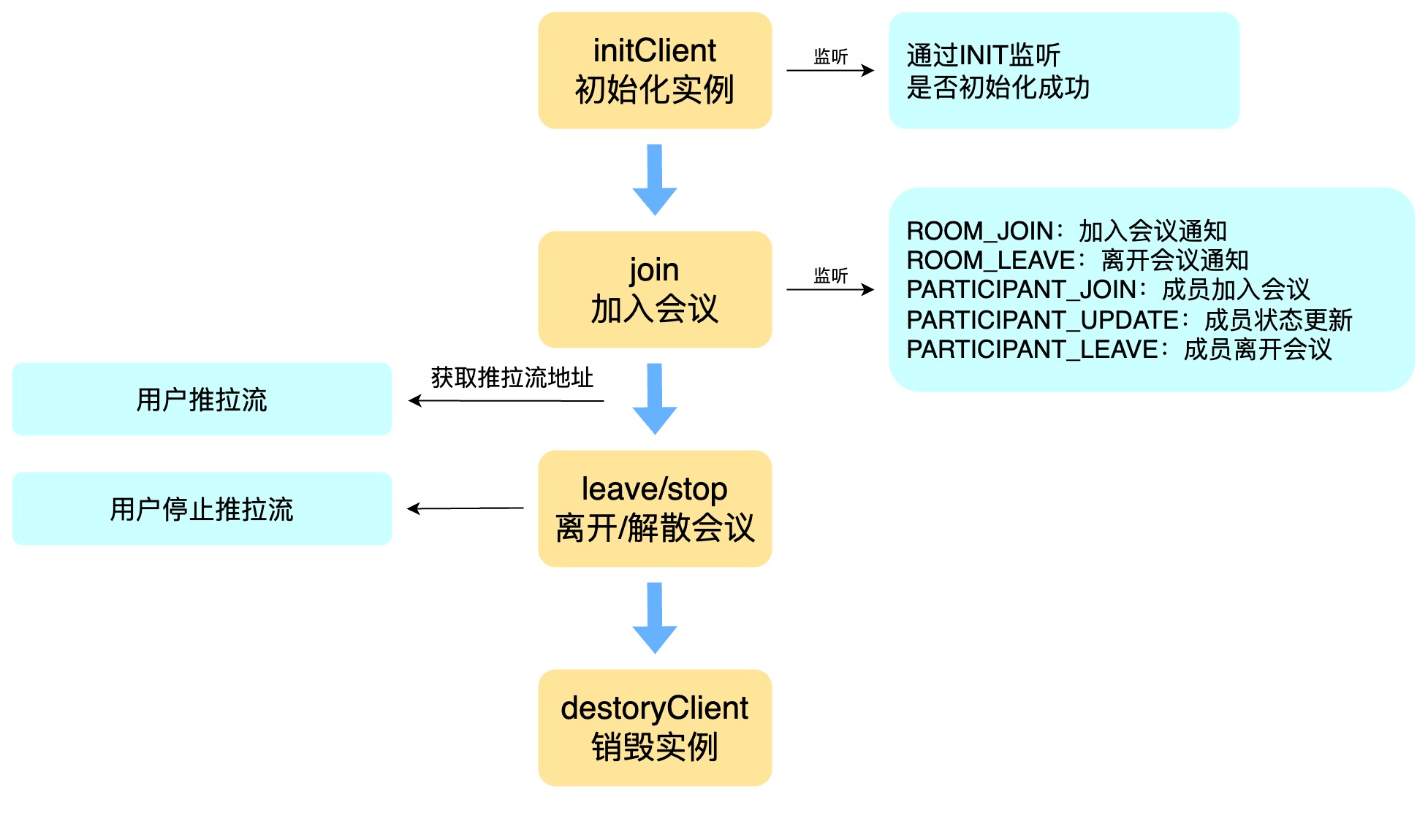
# 基本流程
微信小程序和其他设备互通的流程图如下图所示
完成上述步骤后,你可以参考下图中的时序图,在你的项目中实现通话功能。

# 1.创建实例
小程序端调用 initClient (opens new window) 传入小程序端的appKey、token、accountName创建实例,然后用于监听socket的状态。
示例代码如下:
JuphoonWeChatConference.initClient(this.data.appKey, this.data.accountName, this.data.accountPassword).then(res => {
console.log('res:', res);
if (res.ret) {
this.client = res.client;
});
this.client.addEventListener(ConferenceEventType.INIT, (ev) => {
// 初始化完成
})
# 2.加入会议并推流
收到对端的长连接通知后小程序调用join (opens new window)接口加入会议,该接口会返回推拉流的地址,拿到地址后设置到组件中渲染画面,返回接口通过加入回调通知。
TIP
若join (opens new window)中传入的autoSubscribe为true,则不需要手动去调用subscribe订阅成员。
订阅默认方法:
this.client.join(this.data.conferenceNumber, {
displayName: this.data.nickname,
channelPwd: this.data.mtcConfPasswordKey,
recordConfig: this.data.recordConfig,
cdn: this.data.cdnConfig,
autoSubscribe:false,//默认为true,若设置为true则不需要调用subscribe来手动订阅成员。
}).then(stream => {
wx.hideLoading();
that.setData({
pullUrl: stream.pullUrl,
pushUrl: stream.pushUrl,
})
});
this.client.addEventListener(ConferenceEventType.CHANNEL_JOINED, (ev) => {
// 加入会议成功
this.client.publish();//推流,否则对端看不到你的画面
});
# 3.订阅成员
当您想要查看会议内指定成员的视频画面的时候,调用subscribe (opens new window)传入您想要订阅成员的uid订阅该成员的视频画面。 若autoSubscribe (opens new window)设置为true则不需要调用此接口。
// uid:用户id
this.client.subscribe(uid);
this.client.addEventListener(ConferenceEventType.SUBSCRIBE, (ev) => {
//成功订阅
});
# 4.取消订阅成员
当您不想查看当前会议内某个成员的视频画面的时候,调用unsubscribe (opens new window)取消订阅该成员的视频画面。
// uid:用户id
this.client.unsubscribe(uid);
this.client.on(ConferenceEventType.UNSUBSCRIBE, (ev) => {
//成功取消订阅
});
# 5.离开会议
当您想要退出会议时,调用leave (opens new window)离开会议。
this.client.leave();
this.client.on(ConferenceEventType.CHANNEL_LEAVE, (ev) => {
//成功离开会议
});
# 更多功能
# 1. 服务器录制
当你想要开启服务器录制画面时,调用startRecord (opens new window)开始录制。
/**
* 参数:
* ○ config:录制参数,类型object
* ■ recordType:存储云,类型string,包含阿里云alioss、七牛云qiniu
* ■ video:是否为视频录制,类型boolean
* ■ bucketName:bucketName,类型string
* ■ secretKey:secretKey,类型string
* ■ accessKey:accessKey,类型string
* ■ fileName:文件名,类型string
* ■ uploadEndPoint:uploadEndPoint,类型string,阿里云会有这个参数,七牛云没有
*/
this.client.startRecord(config).then().catch();
this.client.on(ConferenceEventType.START_RECORD_RESULT, (ev) => {
//开始录制
});
关闭录制 当你想要关闭服务器录制画面时,调用stopRecord (opens new window)关闭录制。
this.client.stopRecord();
this.client.on(ConferenceEventType.STOP_RECORD_RESULT, (ev) => {
//停止录制
});
# 2. CDN推流
当你想要开启CDN推流时,调用startCdn (opens new window)开始录制。
/**
* 参数:
* ○ onfig:CDN推流参数,类型object
* ■ cdn:CDN推流地址
*/
this.client.startCdn(config).then().catch();
this.client.on(ConferenceEventType.START_CDN_RESULT, (ev) => {
//开始CDN推流
});
关闭CDN推流 调用调用stopCdn (opens new window)关闭推流。
this.client.stopCdn();
this.client.on(ConferenceEventType.STOP_CDN_RESULT, (ev) => {
//停止CDN推流
});
# 3. 合流布局设置
当你想要设置合流画面的布局的时候,你可以调用setlayout (opens new window)来实现.
# 布局设置
- 模式一: 等分布局
setLayout(1,layoutConfig)
interface layoutConfig {
videoWidth:number, //画布宽度
videoHeight:number, //画布高度
mergeFps:number //帧率
}
- 模式二:大屏模式
setLayout(2,layoutConfig)
interface layoutConfig {
videoWidth:number, //画布宽度
videoHeight:number, //画布高度
mergeFps:number //帧率
screenRatio:number // 大屏屏幕大小 1-X2 2 -X3 默认模式一
uid:string // 大屏用户ID 必传
}
- 模式三 自定义布局
setLayout(3,layoutConfig)
interface layoutConfig {
layout:layoutItem[]
}
interface layoutItem:{
uid:string, //用户名称
level:number, // 图像等级 可选 0, 256,512,768,1024
xPos:number, // x坐标 相对于画布左上角原点横向坐标
yPos:number, // y坐标 相对于画布左上角原点纵向坐标
width:number, // 渲染宽度
height:number // 渲染高度
}
# 屏幕共享模式
远端开启屏幕共享后,自动切换为屏幕共享专用模式,将屏幕共享设为主屏显示,其他屏幕在屏幕下均匀排列。
关闭屏幕共享后,自动恢复为屏幕共享前模式,期间设置布局模式无效。
# 完整示例代码
// 初始化
let res = await JuphoonWeChatSdk.initClient(appKey, accountName, accountPassword)
if (res.ret == 0) {
this.client = res.client
}
// 监听初始化完成
this.client.on(ConferenceEventType.INIT, () => {
})
// 加入房间 joinRes返回房间推拉流地址
let joinRes = await this.client.join(roomNum, {
displayName: "", // 昵称
roomPwd: "", // 会议密码 可选
enableRecordCdn: false, // 是否开启CDN以及录制 可选 默认false
autoSubscribe: false // 是否自动订阅 可选 默认true
})
// 发布本地流
this.client.publish();
// 成员加入
this.client.on(ConferenceEventType.PARTICIPANT_JOIN, (ev) => {
let data = ev.message.participant;
});
// 关闭自动订阅情况下使用subscribe手动订阅成员
this.client.subscribe(uid);//uid:被订阅成员的uid

