# 集成 CDN 推流
# 简介
将直播流发布到 CDN(Content Delivery Network)的过程称为 CDN 直播推流,用户无需安装 App,可以通过 Web 浏览器观看直播。
推流对网络要求比较高,如果网络不稳定,直播效果就会很差,观众观看直播时就会发生卡顿等现象,观看体验很是糟糕。
要想用于推流还必须把音视频数据使用传输协议进行封装,变成流数据。常用的流传输协议有 RTSP、RTMP、HLS 等,使用 RTMP 传输的延时通常在 1–3 秒,对于手机直播这种实时性要求非常高的场景,RTMP 也成为手机直播中最常用的流传输协议。最后通过一定的 Qos 算法将音视频流数据推送到网络端,通过 CDN 进行分发。
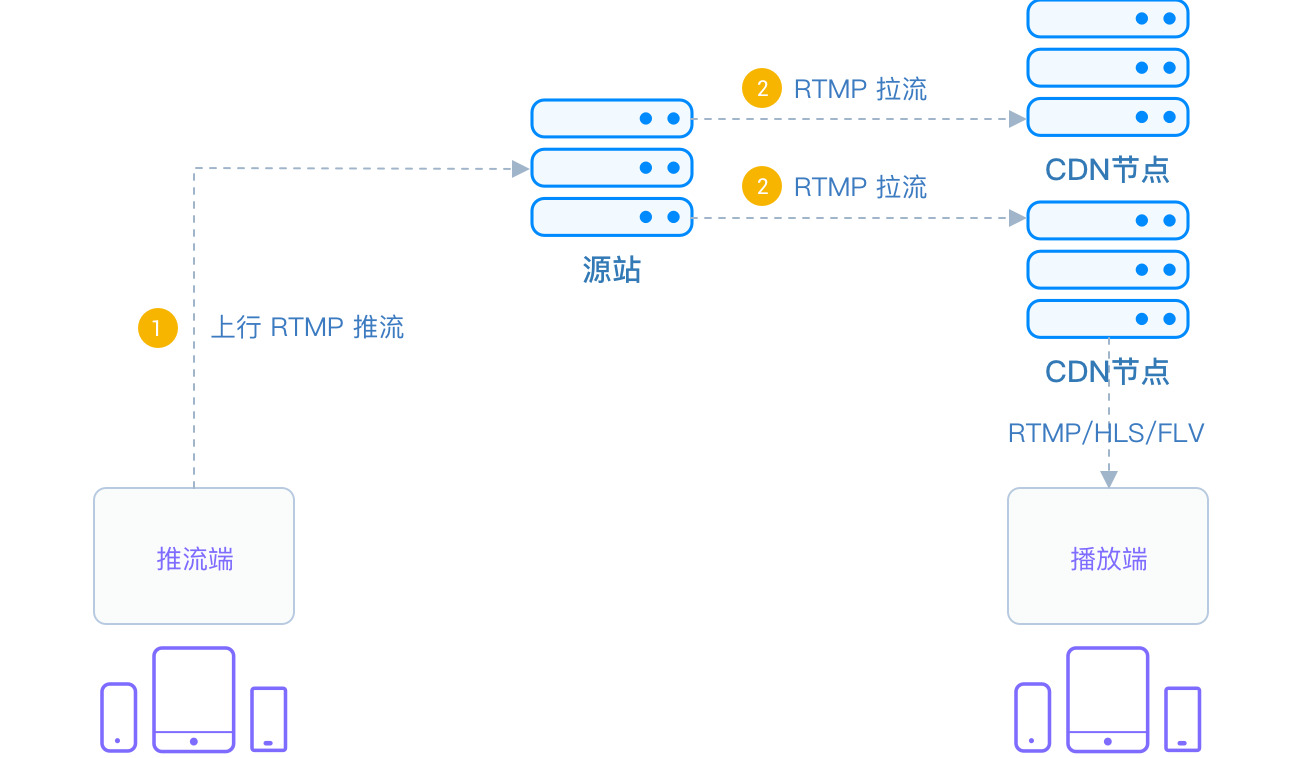
CDN 推流的原理如下

# 适用场景
| 应用行业 | 场景说明 |
|---|---|
| 音频互动直播 | 语音直播、游戏语音、线上 KTV、语音聊天室 |
| 视频互动直播 | 娱乐社交、电商直播、新闻媒体、赛事直播 |
| 视频会议 | 大型企业级会议 |
| 在线教育 | 直播课堂、在线大班课 |
# 前提条件
集成 CDN 推流功能前,请确保您已经集成了基础的多方音视频通话功能。
WARNING
SDK 不支持模拟器运行,请使用真机。
# 集成步骤
# 设置推流地址
如要开启 CDN 推流,需在 加入频道前 进行 CDN 推流地址的设置。具体为通过 JoinParam (opens new window) 的 cdn (opens new window) 属性进行配置。
// 设置 CDN 推流地址
const joinParam: JCMediaChannel.JoinParam = {};
joinParam.cdn = "推流地址";
// 加入频道
this.mediaChannel.join("222", joinParam);
# 判断 CDN 状态
开启 CDN 推流前需要判断 CDN 的状态,通过 getCdnState (opens new window) 方法获取 CDN 的状态。
/**
* 获得cdn推流状态
*
* @return cdn推流状态
* @see CdnState
*/
getCdnState(): JCMediaChannel.CdnState;
其中,CdnState (opens new window)(推流状态)有以下几种
// 无法进行CDN推流
static readonly CDN_STATE_NONE: number = 0;
// 可以开启CDN推流
static readonly CDN_STATE_READY: number = 1;
// CDN推流中
static readonly CDN_STATE_RUNNING: number = 2;
只有 CDN 当前状态不为 JCMediaChannel.CDN_STATE_NONE 时才可以开启 CDN 推流。
CDN 状态的变化通过 onMediaChannelPropertyChange (opens new window) 回调上报。
/**
* 属性变化回调,目前主要关注屏幕共享状态的更新
*
* @param propChangeParam 变化标识集合
*/
onMediaChannelPropertyChange(propChangeParam: JCMediaChannel.PropChangeParam): void;
# 开启/关闭 CDN 推流
CDN 状态获取后,即可判断 CDN 的状态调用 enableCdn (opens new window) 方法开启或关闭 CDN 推流
/**
* 开关Cdn推流
* 在收到 onMediaChannelPropertyChange 回调后检查是否开启
*
* @param enable 是否开启Cdn推流
* @param keyInterval 推流关键帧间隔(毫秒),当 enable 为 true 时有效,-1表示使用默认值(5000毫秒),有效值需要>=1000
* @return 返回 true 表示正常执行调用流程,false 表示调用异常
*/
enableCdn(enable: boolean, keyInterval: number): boolean;
开启推流示例代码
onMediaChannelPropertyChange(propChangeParam: JCMediaChannel.PropChangeParam): void {
if (propChangeParam.cdnState) { // CDN 状态变化
// 根据CDN推流状态判断是否开启推流
if (this.mediaChannel.getCdnState() == JCMediaChannel.CDN_STATE_NONE) {
// 无法使用 CDN 推流
} else if (this.mediaChannel.getCdnState() == JCMediaChannel.CDN_STATE_READY) {
// 可以开启 CDN 推流
this.mediaChannel.enableCdn(true, 0);
}
}
}
关闭推流示例代码
if (this.mediaChannel.getCdnState() == JCMediaChannel.CDN_STATE_RUNNING) {
// CDN 推流中,可以关关闭 CDN 推
this.mediaChannel.enableCdn(false, 0);
}

