# 准备开发环境
本章将介绍如何将 JC SDK 集成到您自己创建的项目中。
# 前提条件
在开始集成 JCSDK 前,请确保开发环境满足以下要求。
HBuilderX 3.0.0 或以上版本。
Native:
- 准备 iOS 及 Android 设备,版本要求如下:
- iOS 11.0 或以上版本且支持音视频的 iOS 设备。(iphone X 以上)
- Android 4.1 或以上版本且支持音视频的 Android 设备。
- iOS 及 Android 设备已经连接到 Internet。
- 准备 iOS 及 Android 设备,版本要求如下:
有效的菊风开发者账号(免费注册 (opens new window) )
有效的菊风 AppKey
TIP
- uni-app SDK 是一个基于 JRTCEngine 原生 Android 及 iOS SDK 的 uni-app Wrapper,如需使用 uni-app 开发 Web 或小程序,请下载对应的 SDK 集成使用:下载 Web SDK 和 下载小程序 SDK。
- 浏览器的兼容性,请参考 WebRTC 版 JCSDK 支持哪些浏览器?
# 创建 uni-app 项目
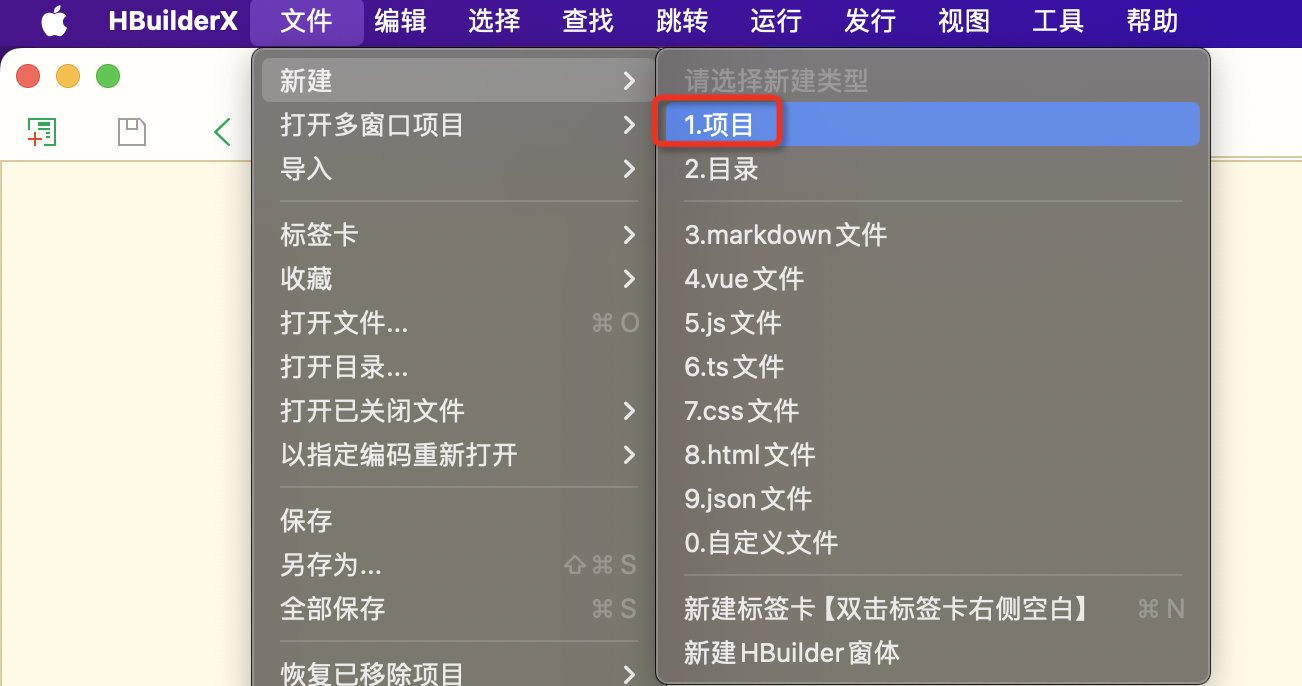
- 启动 HBuilderX,选择“文件 > 新建 > 项目”菜单。

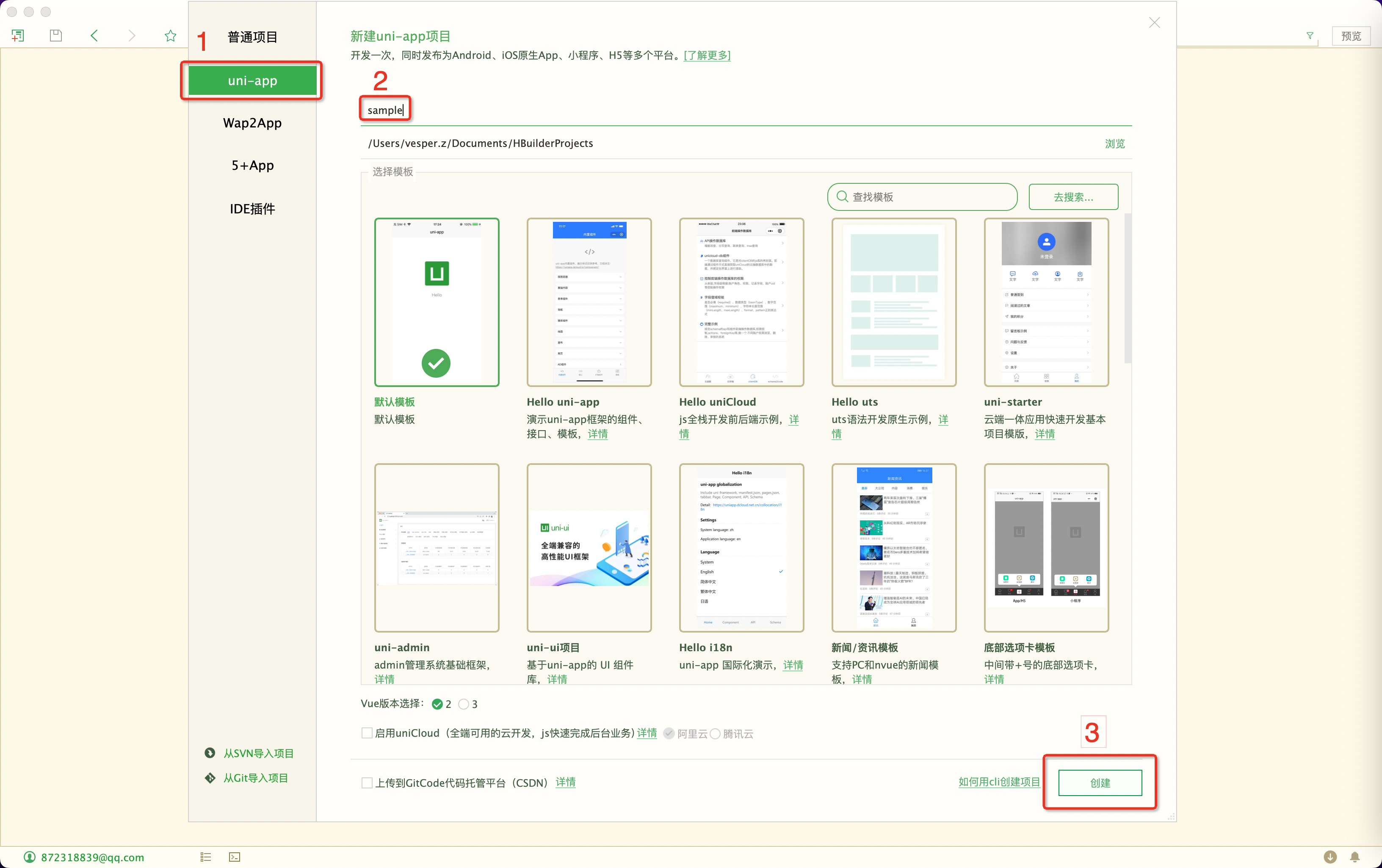
- 在出现的界面左侧导航栏中,选择 “uni-app” 平台,并填写项目名称,单击“创建”,即可创建项目。

# 自定义调试基座
# 制作自定义调试基座
TIP
uni-app 官方自定义调试基座使用说明请参考 什么是自定义调试基座及使用说明 (opens new window)。
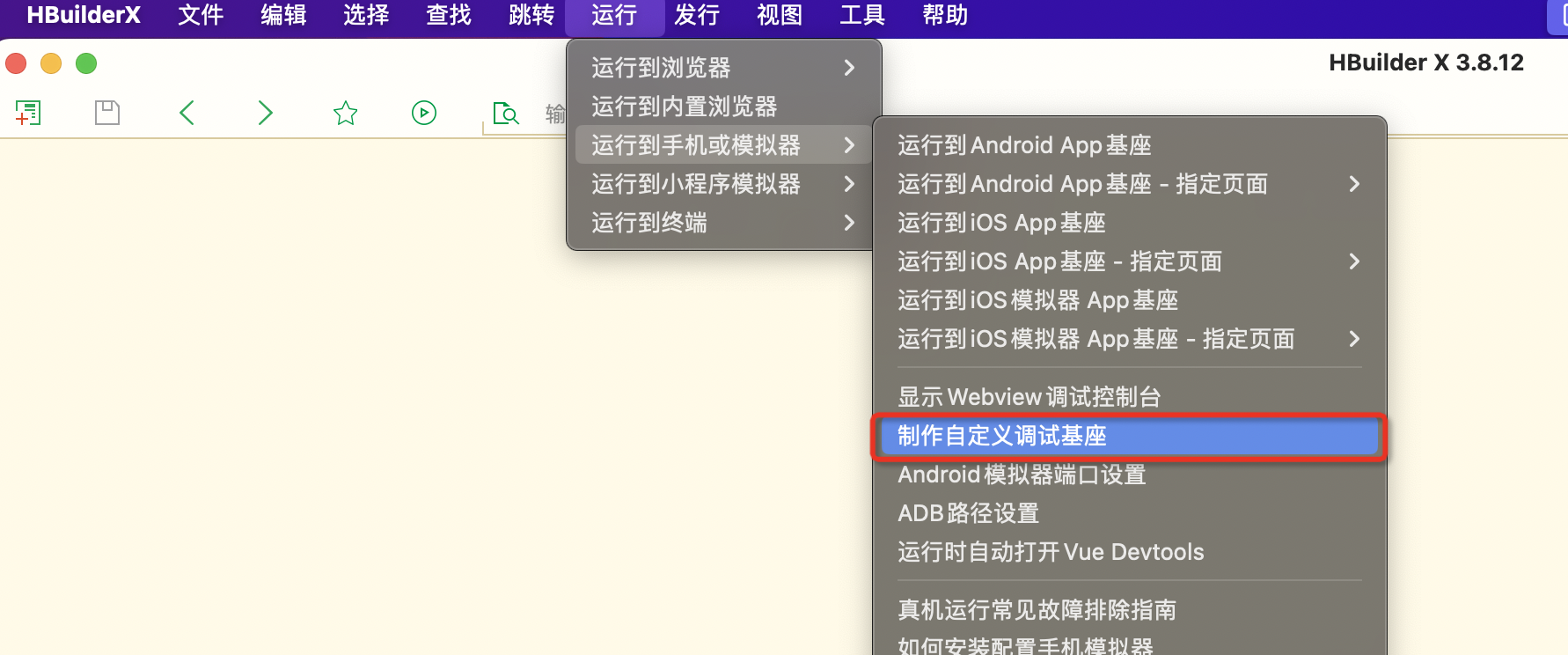
选择“运行 > 运行到手机或模拟器 > 制作自定义调试基座”菜单。

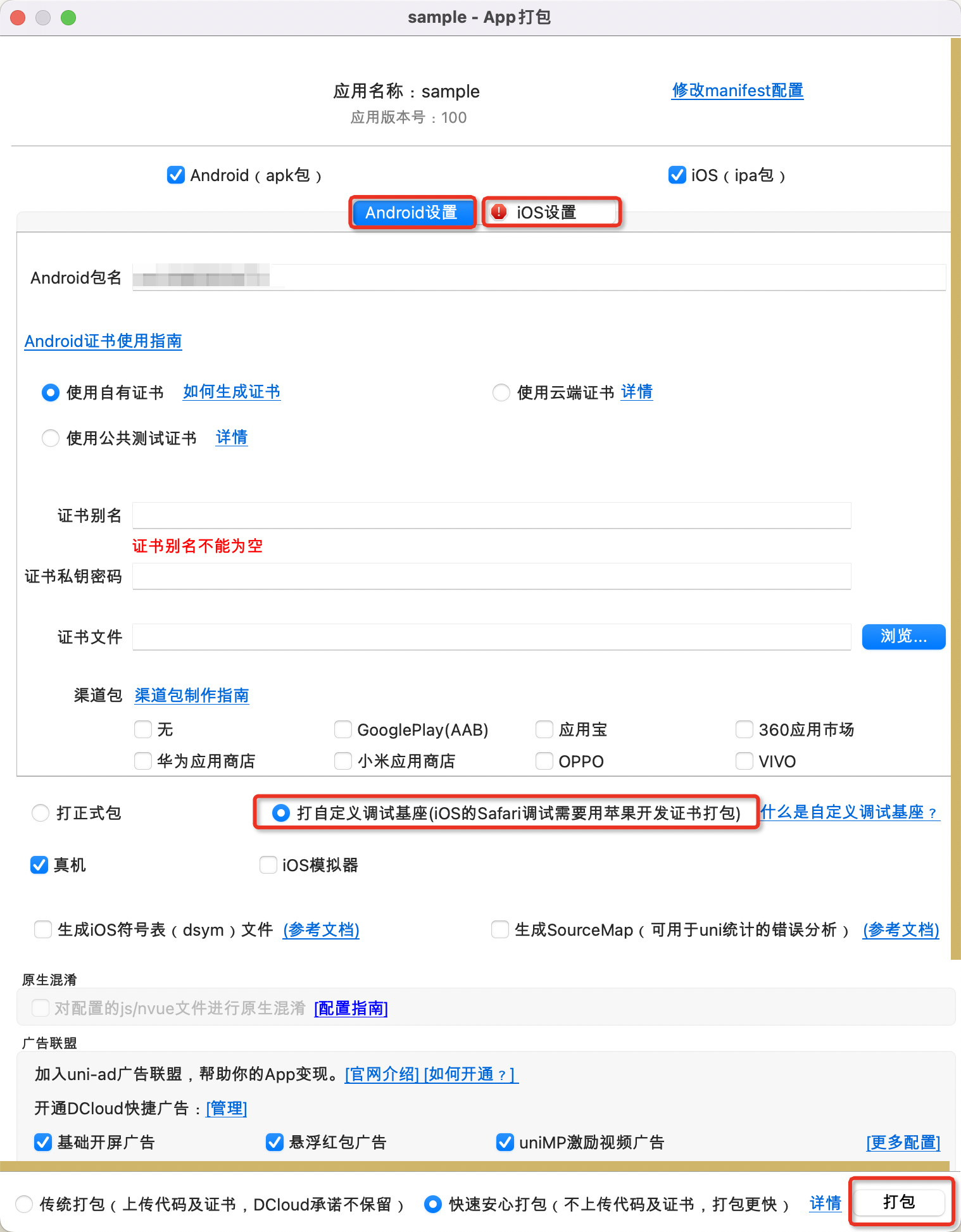
在弹出的界面中,按照 uni-app 教程,填写相关信息,并单击“打包”进行云打包。

- 打包成功后,控制台会收到 uni-app 的相关提示。

# 切换运行基座为自定义调试基座
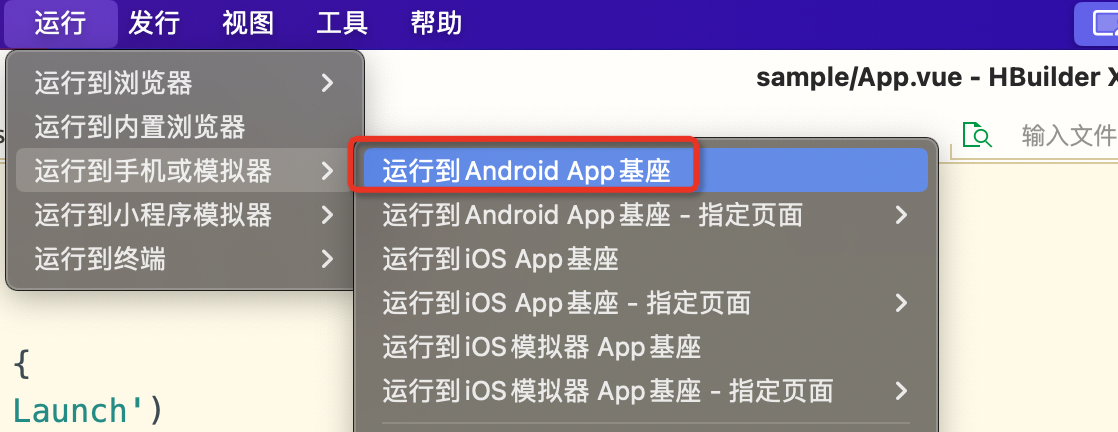
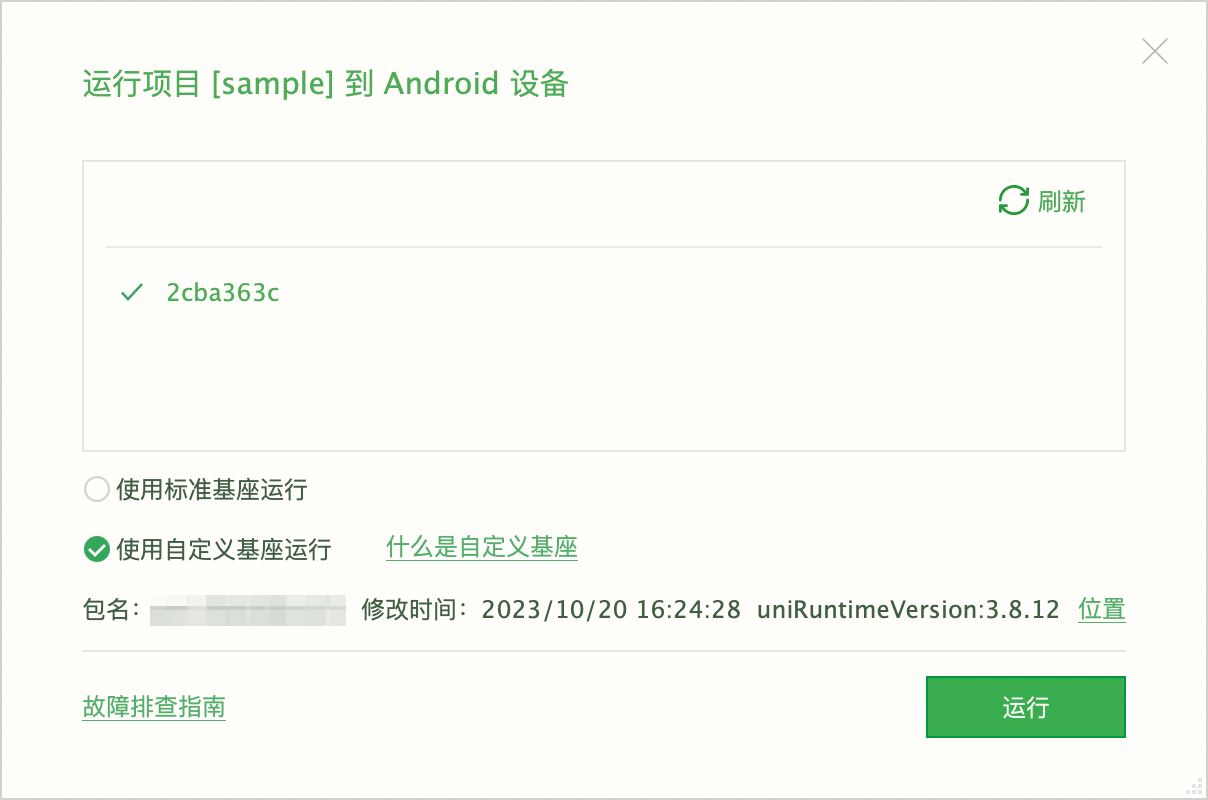
- 自定义调试基座选择“运行 > 运行到手机或模拟器 > 运行基座选择 > 自定义调试基座”菜单。


# 集成 SDK
您可以通过以下两种方式中任意一种集成 JCSDK for uni-app:
# 本地导入
导入 nativeSDK
2.1 文件导入 将解压缩后的 Juphoon-RTC 文件夹,直接复制到项目工程根目录下的 “nativeplugins” 文件夹中,如果没有该目录,请手动创建。
2.2 在 uni-app 项目中导入插件 单击项目目录的 “manifest.json” 文件后,单击 “App 原生插件配置” 中的“选择本地插件” 导入本地插件。
导入 JS-SDK
- 3.1 解压后的 juphoon-JuphoonRTC-JS 导入项目
- 3.2 导入 JS-SDK
import { JRTCEngine, JRTCEventType, ClientCode, ChannelCode, } from "../../components/juphoon-JuphoonRTC-JS/index.js";

