# 实现多方通话
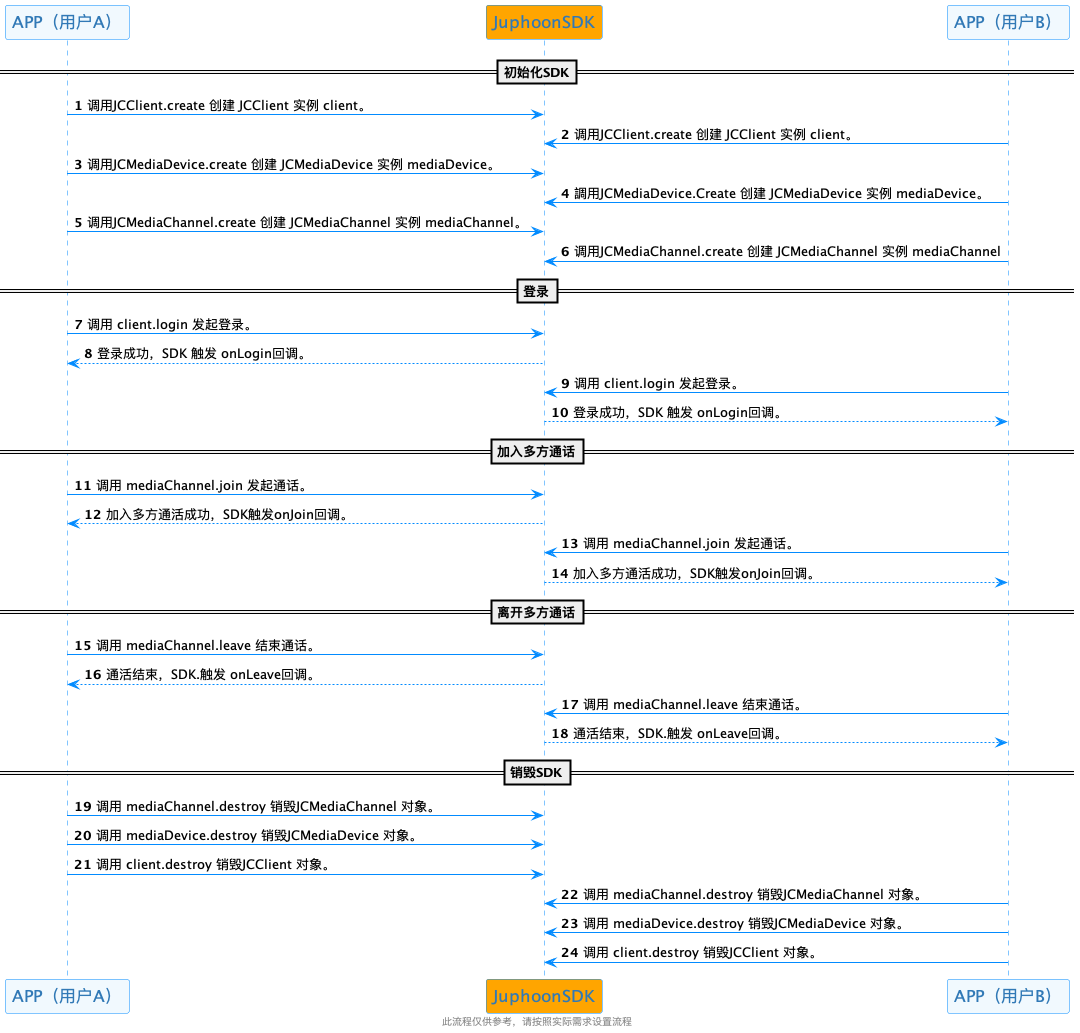
本章将介绍如何实现多方音视频通话,多方音视频通话的 API 调用时序见下图:

# 获取设备权限
使用 reqPermissionsFromUser 方法,获取设备的麦克风和相机使用权限。
import abilityAccessCtrl, { Permissions } from '@ohos.abilityAccessCtrl';
const permissions: Array<Permissions> = ['ohos.permission.MICROPHONE', 'ohos.permission.CAMERA'];
async aboutToAppear() {
...
// 获取设备权限
reqPermissionsFromUser(permissions,this.context)
}
/*申请权限*/
static reqPermissionsFromUser(permissions: Array<Permissions>, context: common.UIAbilityContext | undefined): void {
let atManager: abilityAccessCtrl.AtManager = abilityAccessCtrl.createAtManager();
// requestPermissionsFromUser会判断权限的授权状态来决定是否唤起弹窗
atManager.requestPermissionsFromUser(context, permissions).then((data) => {
let grantStatus: Array<number> = data.authResults;
let length: number = grantStatus.length;
for (let i = 0; i < length; i++) {
if (grantStatus[i] === 0) {
// 用户授权,可以继续访问目标操作
console.log('授权成功');
} else {
// 用户拒绝授权,提示用户必须授权才能访问当前页面的功能,并引导用户到系统设置中打开相应的权限
console.log('授权失败');
return;
}
}
// 授权成功
}).catch((err: BusinessError) => {
console.error(`Failed to request permissions from user. Code is ${err.code}, message is ${err.message}`);
})
}
# 初始化
调用 JCMediaDevice.create (opens new window) 和 JCMediaChannel.create (opens new window) 以初始化实现多方通话需要的模块。
export class JCManager implements JCMediaChannelCallback, JCMediaDeviceCallback {
// 声明对象
public mediaDevice: JCMediaDevice | undefined;
public mediaChannel: JCMediaChannel | undefined;
// 初始化函数
initialize(context: Context, createParam: CreateParam): boolean {
//1. 媒体类
this.mediaDevice = JCMediaDevice.create(this.client, this);
//2. 媒体通道类
this.mediaChannel = JCMediaChannel.create(this.client, this.mediaDevice, this);
...
}
// 所有多方接口回调的实现
...
// 所有媒体接口回调的实现
...
}
# 加入频道
- 调用 enableUploadAudioStream (opens new window) 开启音频流。
this.mediaChannel?.enableUploadAudioStream(true); - 调用 join (opens new window),创建并加入频道。需要传入 channelIdOrUri 和 JoinParam (opens new window)。
- channelId:媒体频道标识。
- JoinParam:加入参数,没有则填 NULL。
this.mediaChannel?.join("222", null);
- 加入频道后自身会收到 onJoin (opens new window) 回调。其他成员会收到 onParticipantJoin (opens new window) 回调。
onJoin(result: boolean, reason: number, channelId: string): void {
if (result) {
// 加入频道成功
} else {
// 加入频道失败
}
}
onParticipantJoin(participant: JCMediaChannelParticipant): void {
}
# 离开频道
调用 leave (opens new window) 方法可以离开当前频道。
this.mediaChannel?.leave()
离开频道后,自身收到 onLeave (opens new window) 回调,其他成员同时收到 onParticipantLeft (opens new window) 回调。
# 解散频道
如果想解散频道,可以调用下面的接口,此时所有成员都将被退出。
// 结束频道
this.mediaChannel?.stop()
解散频道后,发起结束的成员收到 onStop (opens new window) 回调,其他成员同时收到 onLeave (opens new window) 回调。 解散失败原因枚举值请参考 MediaChannelReason (opens new window)。
onStop(result: boolean, reason: number): void {
}

